

#Basic notepad website code
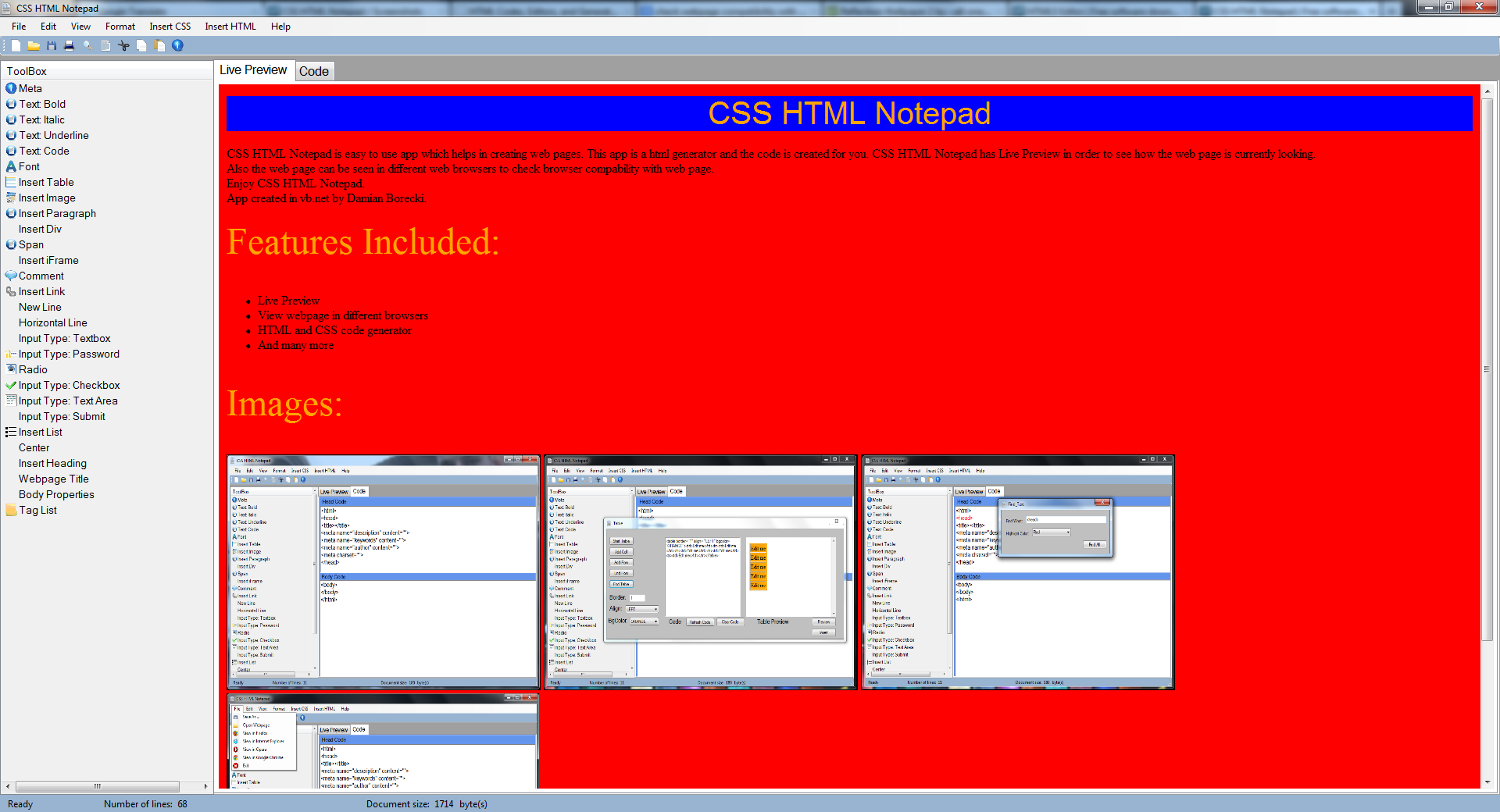
To do this you will need to replace the color code with the following: Now that you have changed the color of the background, you can now replace this background with an image if you wish. Notice that the header’s size as increased and is now Cyan, whilst the background as become red and the paragraphs have been placed in the center and the font style is now impact. In my opinion you should consider downloading any one of the programs discussed in this post (with the exemption of Adobe Dreamweaver) because they contain features that the standard Notepad does not include and therefore will make it easier for you to conduct HTML and CSS coding, in addition they are free!īasic CSS found within a HTML webpage, Click to enlarge
#Basic notepad website professional

#Basic notepad website free
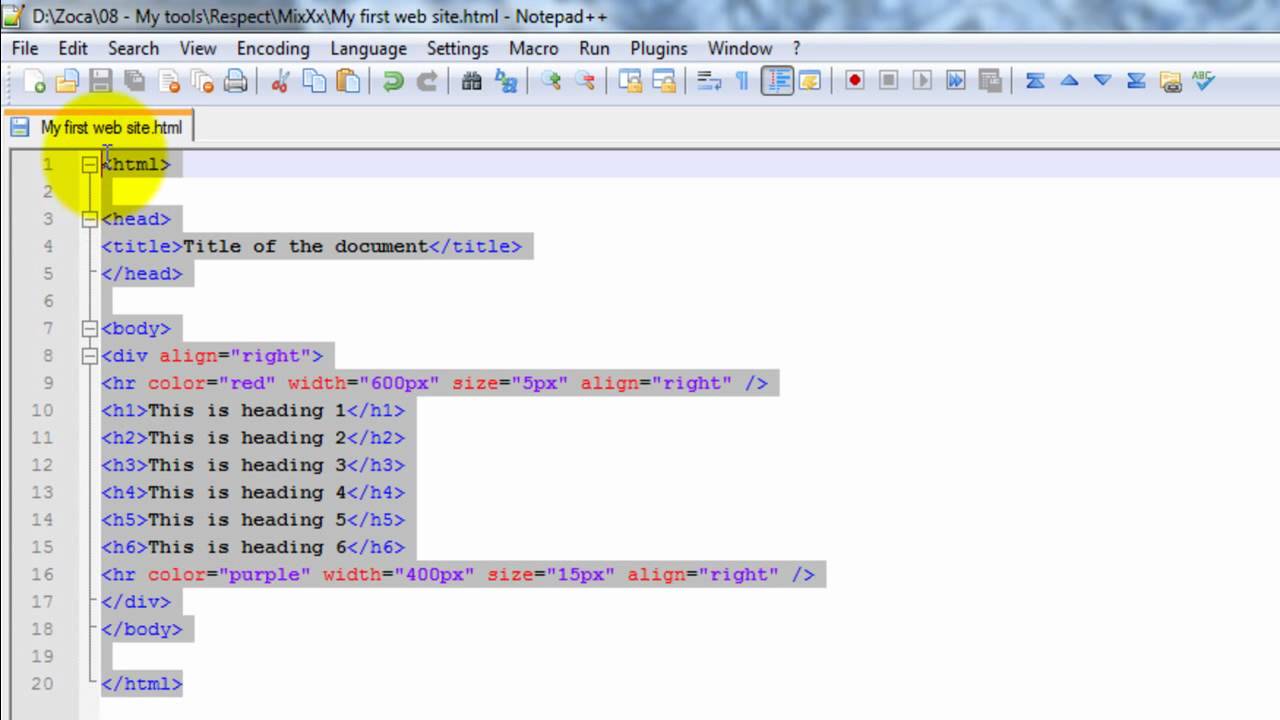
Whilst Notepad is also essentially free to use, it does not hold the benefits that Notepad++ provides and therefore should be considered a very welcome alternative to Web Designers. An advantage of this is that you are able to test the webpage in many different browsers without looking for them on the computer system. Lastly is that webpages can be tested by selecting an option within the application rather than opening a browser manually and selecting the file, with Notepad++ you are able to select from popular web browsers within the program and it will automatically open these browsers up with the desired HTML/CSS file. Furthermore Notepad++ uses a speller checker so that you can see any spelling errors and can then make adjustments. This makes editing much easier than using the standard Notepad. For example if you only wanted to look at one tag within the file then all you would need to do is click on the minus icons on the side which would then minimize all the other tags, the ability to do this means that it is much easier to see the structure of the HTML file but also the fact that it reduces the chances of errors occurring.Īnother positive of Notepad++ is that you are able to open more than one file within the same program, by simply opening the file then clicking on the tabs you are instantly able to switch back and forth between different webpages. Unlike the standard Notepad, Notepad++ is better in many ways firstly because of the ability to minimize tags. Notepad++ is a free application which enables you to create both HTML and CSS files.


 0 kommentar(er)
0 kommentar(er)
